Features: Website Builder
Build a Website Your Members Will Love – No Coding Needed
Design, edit and update your website effortlessly. Everything you need to showcase your organization and connect with members.
No credit card required. Get up and running fast with our onboarding coaches.

Join 15,000+ Organizations Building Member Websites with WildApricot!





Designed for Membership Organizations—Packed With Features to Help You Grow
Your website isn’t just a homepage – it’s the center of your community. WildApricot helps you build your organization’s online presence through a stunning, mobile-friendly site with built-in features to attract, retain and engage your members, all without coding or design skills.
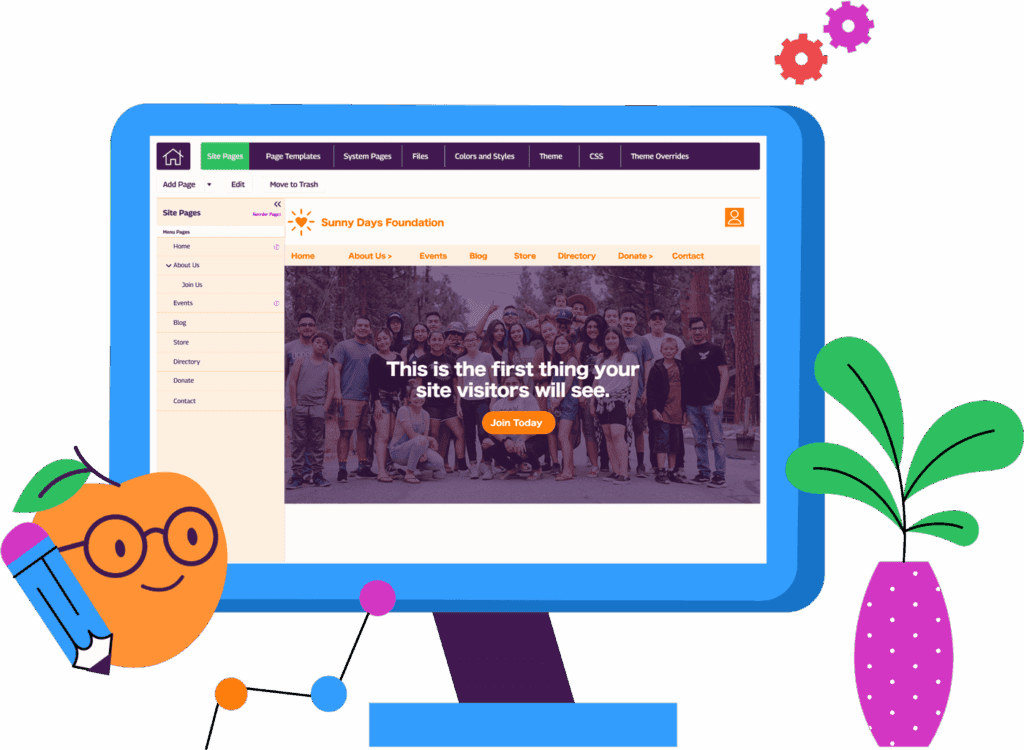
Drag-and-Drop Website Editor Makes Launching a Professional Website Easy
Not a tech-whiz? No problem, WildApricot’s intuitive drag-and-drop website builder and editor allows you to effortlessly create a sleek membership site customized to your organization’s needs.
Engage Your Community With Members-Only Pages and Content
Give your members the ultimate backstage pass by providing a space on your website exclusive to them. Add blogs, news articles, discussion forums and more – this is the hub for all your member benefits.
Generate Revenue with an Online Store and Accept Donations
Securely process any transactions directly on your WildApricot website, either on mobile or desktop. No need for third-party tools – as an all-in-one website and fundraising platform, you can accept payments, track orders and manage donor contributions.

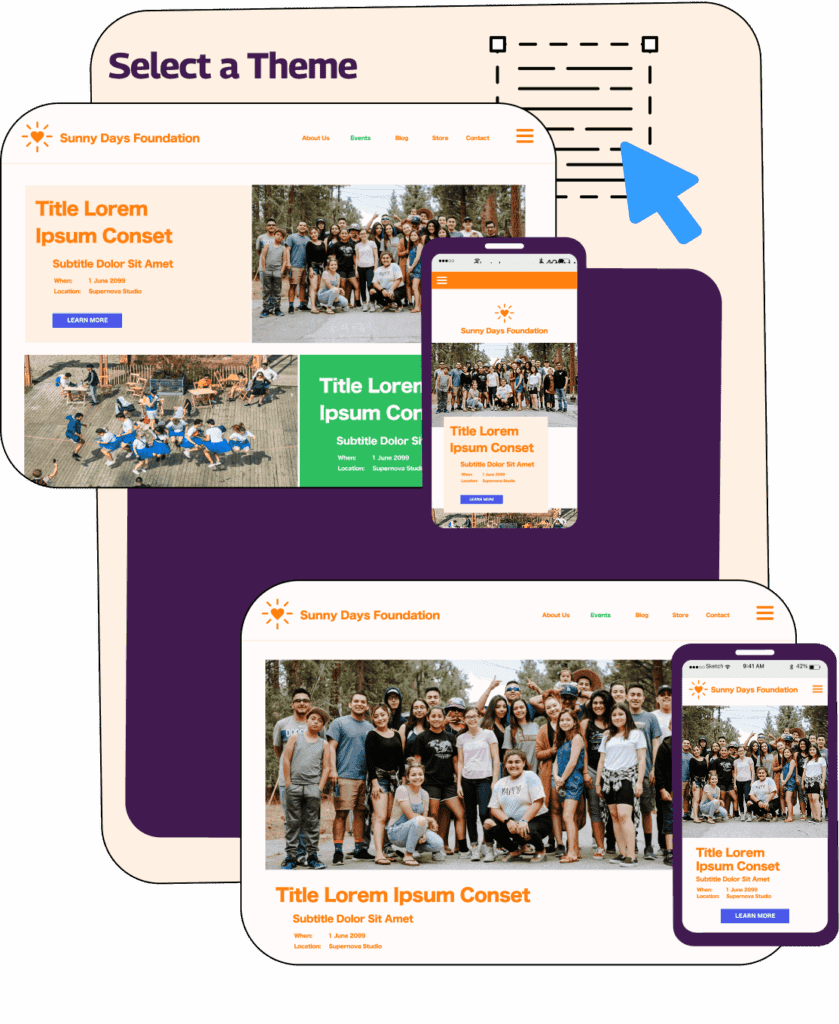
Beautifully Built Website Templates to Customize for Your Brand
No need for coding experience or expensive web developers, WildApricot has a wide variety of professional website themes to choose from (with dozens of variations!)
Try WildApricot’s Website Building Tools Free for 60-Days
No credit card required. Get up and running fast with our onboarding coaches.
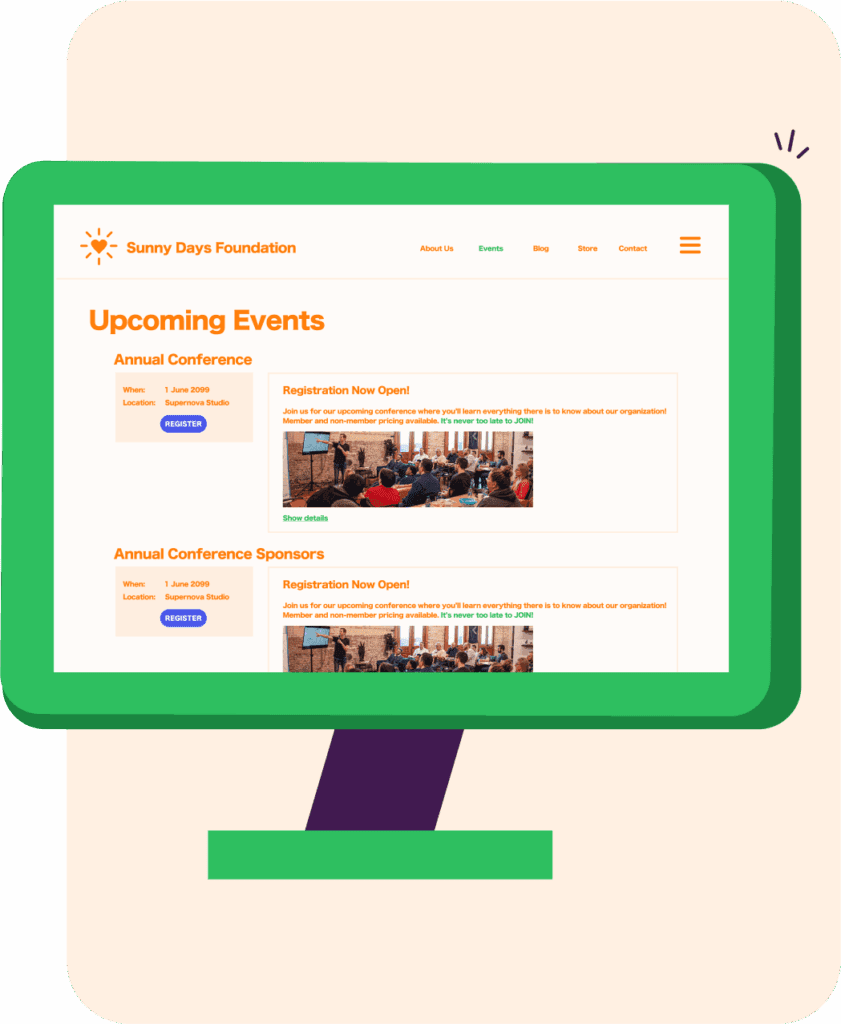
Integrate Your Event Listing and Registration All on One Membership Site
Easily create and showcase your organization’s events on any page on your WildApricot membership website. From registration forms to interactive calendars, ensure a seamless user experience.


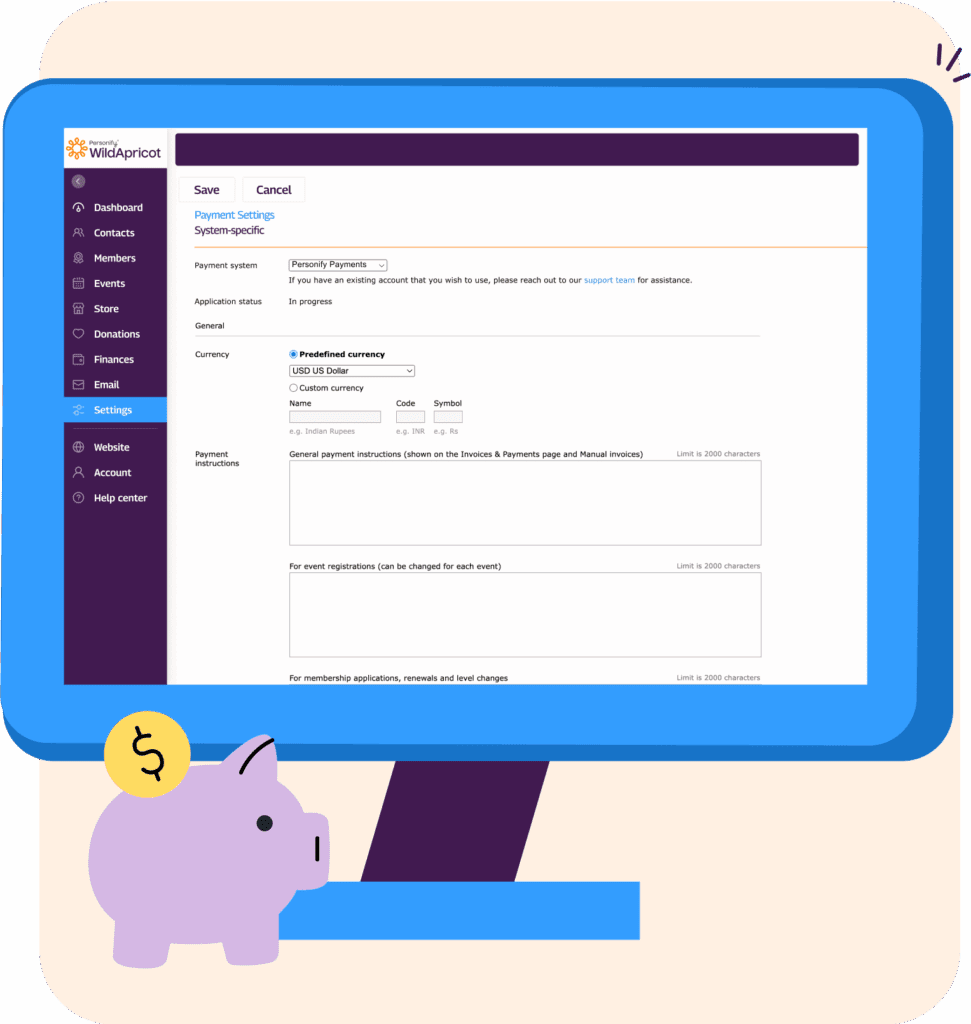
Seamless Online Payments Directly on Your Website
Utilize our built-in payment processor to give users the easiest payment portal experience. No setup, no application fees, no redirects – the easiest way to accept online payments with Personify Payments.
Professional Experience on Any Device – Mobile Friendly Designs
Create a mobile-friendly website where visitors can explore your organization and its offerings from anywhere. Give a great first impression with fast-loading pages that fit smartphones, tablets and desktops.
Interact with Your Community Through Blogs and Forums
Staying connected with members and supporters can be a challenge for any organization, but with WildApricot, you can use your website to build greater engagement.

You want ease of use, and the ability to quickly update or change your theme. To me, it should be a living, agile system. And if you want that, you should go to WildApricot.”

Start a 60-Day Free Trial of WildApricot Today
No credit card required. Get up and running fast with our onboarding coaches.
